Eines der jüngeren Google-Updates hat für Wirbel gesorgt. Die Geschwindigkeit einer Seite ist ein ausschlaggebender Faktor für das Ranking innerhalb der Google Suche. Dabei geht es jedoch vorrangig nicht darum „wie schnell” die Daten von Server A zu User B geschickt werden. Bei dem Google Page Speed geht es überwiegend um die Geschwindigkeit des Seitenaufbaus im Browser, das Rendering des übermittelten HTML Codes und der Ausführung der JavaScripts. Dies sind Faktoren die lokal auf den Geräten der Users eine Rolle spielen und nicht durch etwaige Serveroptimierungen verbessert werden können.
Wenn First Content Paint und Largest Contentful Paint nicht in den Griff zu bekommen sind.
Um sich diesen Themas anzunehmene bedarf es einer Analyse über die Ursachen für einen langsamen Seitenaufbau. In den allermeisten Fällen sind zwei Faktoren dafür ausschlaggebend:
- Zu viele JavaScript Abhängigkeiten die den Seitenaufbau behindern und unnötig komplizierter und gefühlt endlos verschachtelter HTML Quelltext.
- Zu viele CSS Klassen und IDs und immer größer werdende CSS Dateien, deren Inhalt oftmals zu 70% völlig unbenutzt bleiben.
Es heißt nun also umdenken beim strukturellen Aufbau. „Simplicity by Design” wenn man so möchte. Die Reduzierung auf das Nötige, das Effiziente. All-in-one um für alle Eventualitäten abgedeckt zu sein ist nicht mehr in Mode und letztendlich muss man auch sagen: Das ist gut so!
Aus Sicht eines Webdesigners (und sicherlich auch vieler Webentwickler) ist sauberer, einfacher Code ein Segen. Einfach zu lesen und zu interpretieren und das nicht nur vom Designer, sondern auch vom Browser.
Also eine Win-Win Situation für alle Beteiligten.
Usability ≠ Performance
Die Krux die damit für uns als Designer bzw. Agentur einhergeht ist, dass der oftmals ältere, technische Unterbau einer Website nicht ohne weiteres auf eine neue Basis umgebaut werden kann. Dies liegt in vielerlei Hinsicht an den gern genutzten Pagebuildern für renommierte Content Management Systeme wie z.B. WordPress.
Namentlich trifft man hier immer auf die üblichen Verdächtigen und Etablierten: Avada, Divi, Elementor und WPBakery. Alle haben ihre Vorzüge, alle haben ihre Nachteile – eins haben alle gemeinsam: aufgeblasenen Quelltext.
Wobei der Grund nicht unfähige Entwickler sind, sondern derartige Pagebuilder von Menschen (Betreiber, Designer) genutzt werden, die nicht firm in CSS und HTML sind. Alle funktionieren nach dem WYSIWYG Prinzip und erlauben leicht verständliches Drag and Drop und leicht umsetzbare optische Anpassungen – Bequemlichkeit zu Lasten der Performance.
Wenn Pagebuilder zum Problem werden
Viele Probleme entstehen, wenn die Entwickler anfangen ihre Pagebuilder umzubauen und technisch zu optimieren und die Page Speed in den Griff zu bekommen. Tendenziell ist das gut und richtig, würde es nicht hier und da zu unerwarteten Problemen kommen.
Zum Beispiel funktionieren kundenspezifisch erstellte Designanpassungen und Funktionen nicht mehr. Einige Elemente und Funktionen werden gänzlich wegrationalisiert, andere vom Quelltext her so verändert das die entwickelten Anpassungen nicht mehr greifen.
- Die Folgen: Supportanfragen und stetige Korrekturen.
- Die Lösung: Das System nicht aktualisieren – never touch a running system, right?
Nein. Nicht wirklich. In Zeiten von DSGVO und Co. sollte der Ansatz der Datensicherheit zu einer der höchsten Prioritäten gelten und das auch zu Recht.
Wie sieht die Lösung für Page Speed und Pagebuilder nun aus?
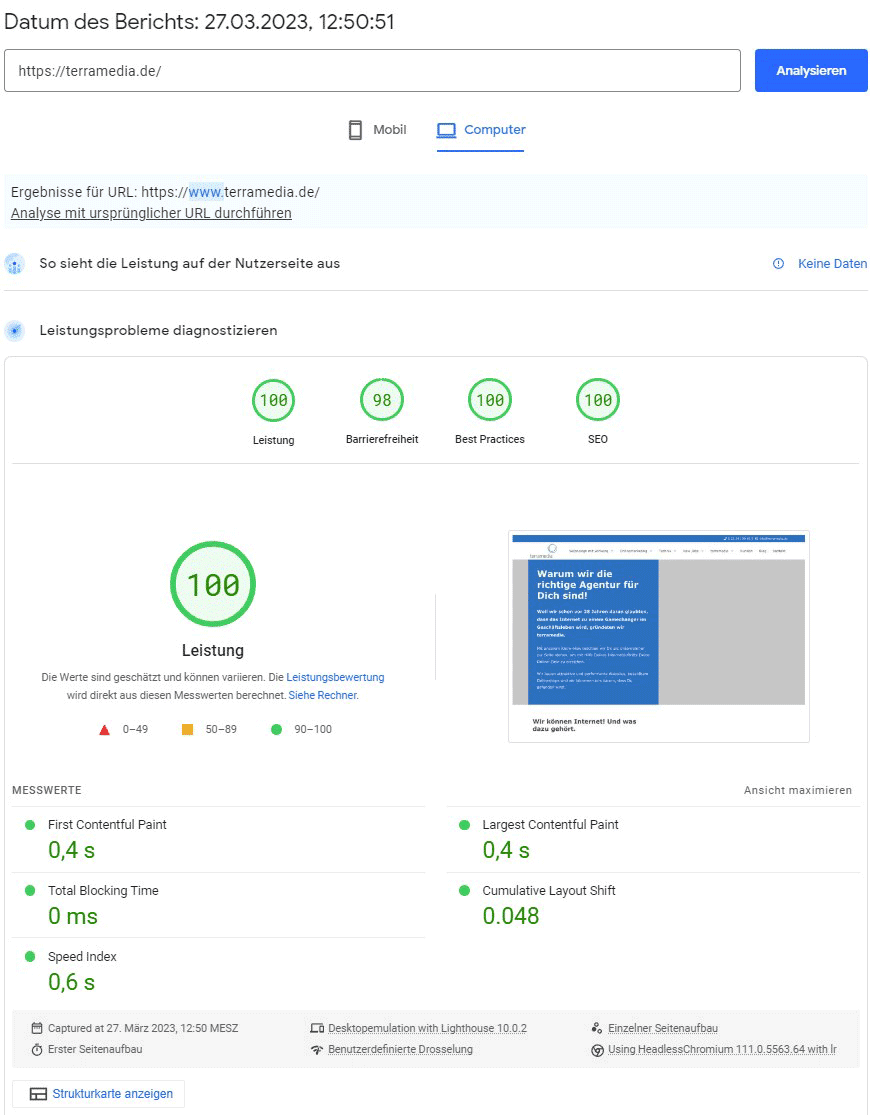
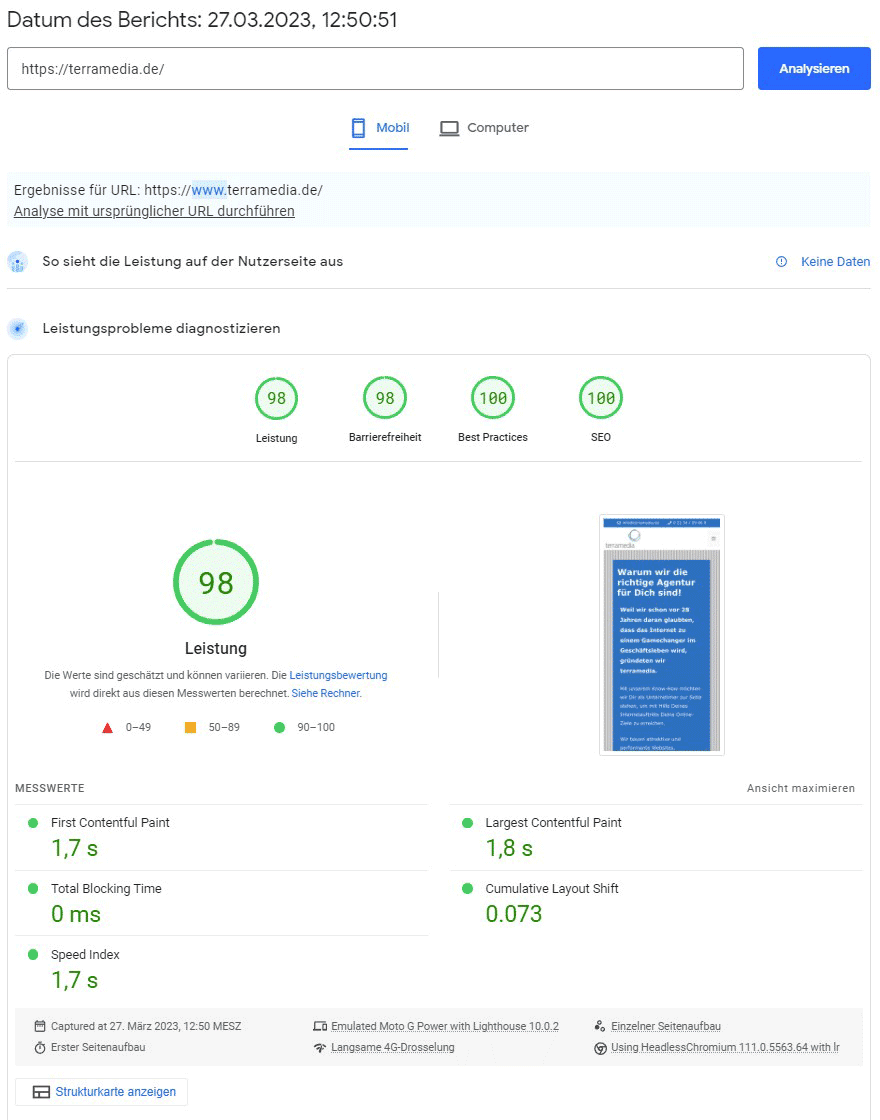
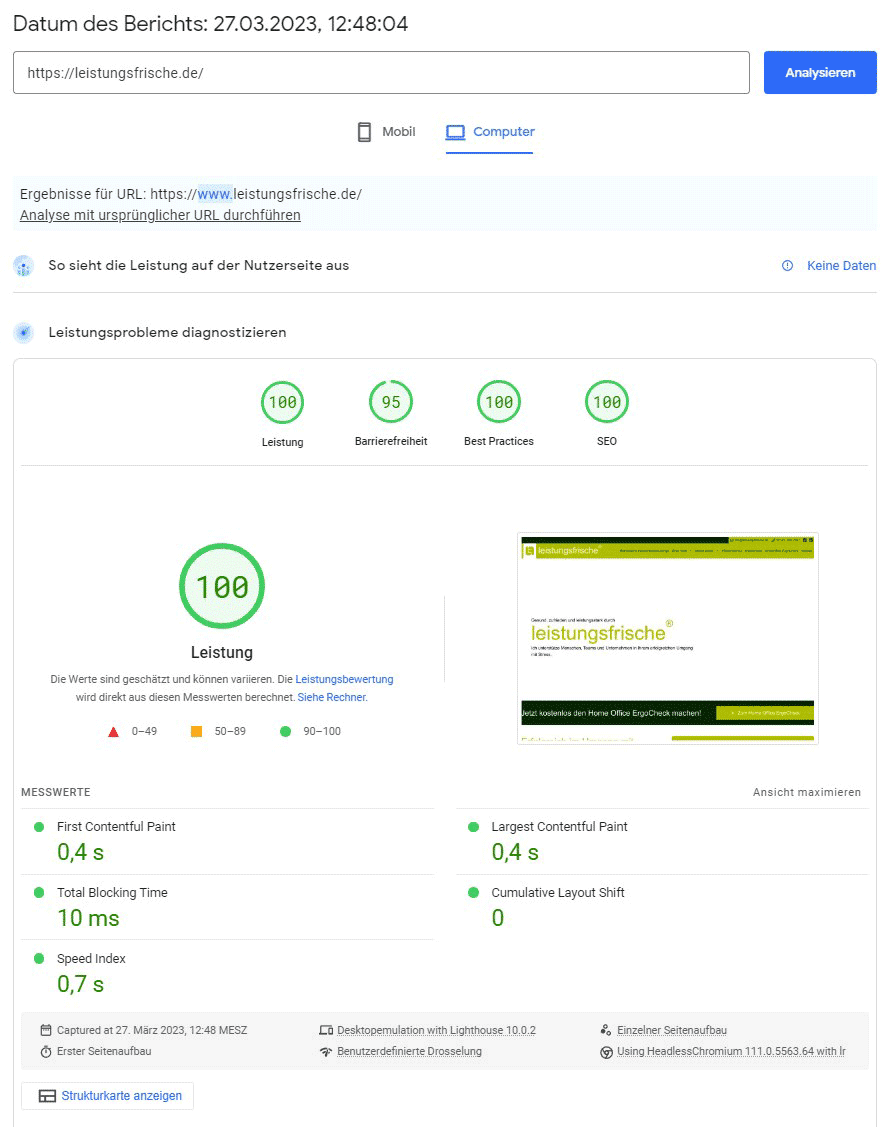
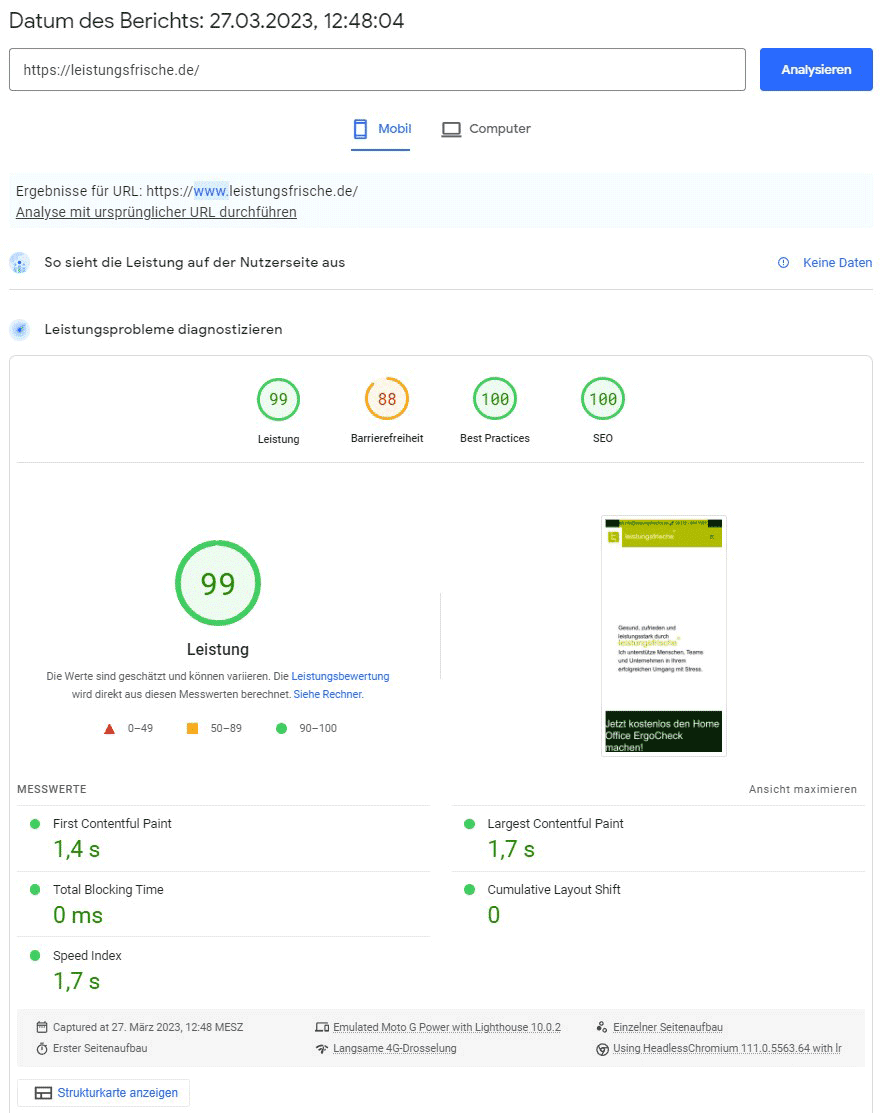
Im Falle der Seiten, die wir um Kundenauftrag entwickeln haben wir zu Beginn versucht durch diverse Tools und Caching Optionen ein Optimum an Leistung rauszuholen. Ja, das Ergebnis war besser als die Ausgangsbewertung, aber nicht zufriedenstellend für uns als Internetagentur mit über 25 Jahren Erfahrung. Auch die Page Speed Test waren besser, aber nicht wirklich zufriedenstellend. Alles auf Grün sollte schon das Ziel sein – oder zumindest eine Gesamtwertung im Bereich von 89 – 100!
Im Zuge dessen haben wir uns für „Back to the roots” entschieden und den Ansatz verfolgt die neue terramedia Seite optisch weitestgehend identisch mit einer reinen WordPress in-house Lösungen umzusetzen – sprich: Gutenberg.
Was ist Gutenberg?
Gutenberg (angelehnt an Johannes Gutenberg, Erfinder der Druckerpresse mit beweglichen Lettern) ist der mit WordPress 5 eingeführte visuelle Standard Editor für die Formatierung von Text und Bild durch einzelne, so genannte „Blöcke”. Das Handling von Gutenberg ist nicht vergleichbar mit Pagebuildern wir WPBakery, Elementor, Divi, oder Avada. Es fühlte sich zuerst, das kann man nicht anders umschreiben, wie ein Downgrade an.
Jedoch geht es hier nicht um Usability, sondern um Efficiency. Nicht um Bequemlichkeit, sondern um Leistung. Für Kunden und Websitebetreiber die selbst nicht am System arbeiten ist die Usability sicherlich kein Kriterium wenn wir uns um Design und Inhaltspflege kümmern. Gutenbergs Effizienz und der daraus resultierend positive Aspekt des Page Speeds ist hier das worauf es ankommt.
Wie groß ist der Unterschied mit Gutenberg?
Eklatant. Mit der Umsetzung der neuen terramedia Website konnten wir nicht nur die bisherige Userexperience beibehalten, wir konnten auch das gesamte technische Konstrukt um:
- 38% an unnötigem Quelltext Ballast reduzieren
- 1.7MB JavaScript auf 415 Kb reduzieren
- 1.1 MB CSS auf 79Kb reduzieren
Die Startseite alleine konnte für den First Contentful Paint auf 248 Kb und 26 Anfragen reduziert werden.